| Keiji Ikuta Software Laboratory |
|
|
H > R > this page:  bottom (Group) bottom (Group)
|
Objective
I think the most important principle in designing Web site is 'Simplicity'. Surprisingly, a lot of Web sites don't follow even basic design principles. I believe it is not tricky new features but basic simple and clear designs that improve human-computer interaction. This is my basic design principle of my Web site.
Points of Consideration about design
I've used these principles to develop my Web site.
- Navigational Structure
I think simple structure of whole Web site is most important. Navigational structure and site map is also important to explore the Web site. - Visual Layout
I used basic visual design principles, such as Proximity, Alignment, Repetition, Contrast.
Navigation
- [Nav1] Make a clear distinction among study, project, etc.
- [Nav2] Every page has links to go back to home and previous page. For convenience to walk through.
- [Nav3] Each group has navigation mechanism to walk through in a group. Users can view pages both sequentially and randomly in a group.
- [Nav4] A depth should be 2 to 3.
To avoid losing current position in whole site. - [Nav5] A site map to help visitor to capture entire contents of the Web site.
Visual Layout
- Use a consistent structure throughout the entire Web site.
a. [Lay1] Page Structure, consistency, and repetition.
b. [Lay2] Alignment and Contrast Structure
These policies clarify the structure of document and help user to read through it.
- Others details
1. Links of "sites" and "people" have been updated.
2. Papers/Articles are converted from MS-Word document to PDF format for users' convenience.
- List of articles is descendant order by date.
Visual Layout
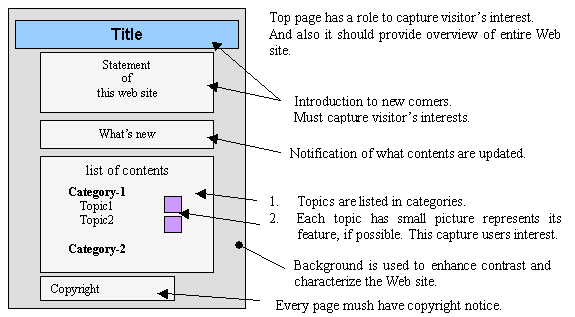
Top page

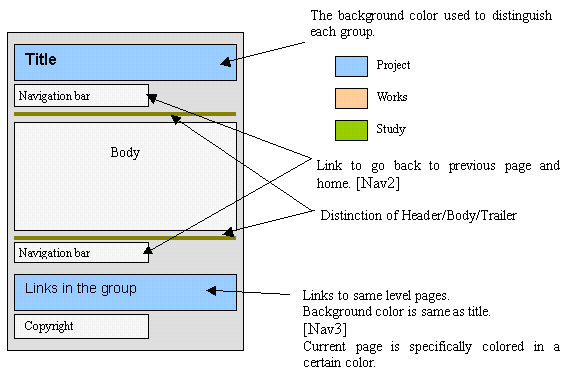
Normal Page's Template for repetition
This page structure is used to "Establishing Modular Units and Reinforcing Structure through Repetition"(p.153, Mullet et al., 1995) to implement [Lay1].
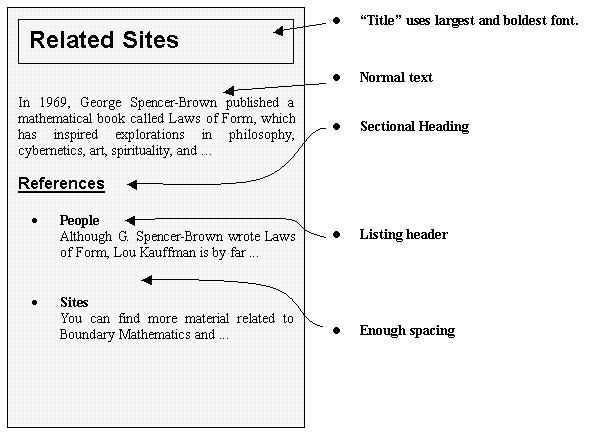
Alignment Structure
This is "a step to ward a coherent display." (p.121, Mullet et al., 1995) for implementing [Lay2]. Alignment and contrast are most basic rules.I used CSS for actual implementation.

References
-
Horn, Robert E. Mapping Hypertext: Analysis, Linkage, and Display of Knowledge for the Next Generation of On-Line Text and Graphics. The Lexington Institute, 1989
-
Mullet, Kevin. Sano, Darrell. Designing Visual Interfaces: Communication Oriented Techniques. Mountain View, CA: SunSoft Press, 1995
- Williams, Robin. The Non-Designer's Design Book. Peachpit Press, Inc., 1994
H > R > this page:  top top
|
|
|
Copyright ©1996-2006 Keiji Ikuta. All rights reserved.
Keiji Ikuta Software Laboratory - Contact URL: http://www.iktsoft.com/study/hci/webdesign.php Last updated: Feb. 2, 2004 |  |